- 17676 Καλλιθέα - Αττική
- [email protected]

Γεια σας, το παρόν άρθρο έχει αναρτηθεί λίγο περίεργα γιατί έγινε η μεταφορά του από το Word σε άρθρο του WordPress. Θα διορθωθεί το design του εν καιρό, όταν προστεθούν και οι πληροφορίες για το WordPress Rest Api.
Συντάκτης του άρθρου:

Νικόλαος Λάγιος – Προγραμματιστής Ιστοσελίδων και εφαρμογών H/Y & Mobile.
Το άρθρο αποτελεί πνευματική ιδιοκτησία του αρθρογράφου και η οποιαδήποτε αναπαραγωγή σε άλλες ιστοσελίδες ή μέσα χωρίς την συγκατάθεση του ίδιου, απαγορεύεται.
Το άρθρο έχει κατοχυρωθεί και προστατεύεται από proof servives
Ας ξεκινήσουμε με τα απλά.
Τι είναι γλώσσα προγραμματισμού?
Γλώσσα προγραμματισμού είναι η γλώσσα με την οποία μπορεί ο άνθρωπος να επικοινωνήσει και να δώσει εντολές σε γλώσσα μηχανής (στον ηλεκτρονικό υπολογιστή).
Επειδή ο Η/Υ καταλαβαίνει δυαδικό κώδικα, 0 και 1 (δηλαδή δεν υπάρχει ρεύμα «0» και υπάρχει ρεύμα «1»), θα πρέπει έτσι να του μιλάμε, επειδή όμως είναι πάρα πολύ δύσκολο να γράψουμε σε δυαδικό κώδικα για να επικοινωνήσουμε με τον υπολογιστή, διότι αυτό απαιτεί τεράστιο χρόνο και συγκέντρωση για να μην γίνουν λάθη, έχουν εφευρεθεί άλλες τεχνικές. Ας δούμε όμως για παράδειγμα την λέξη καλημέρα σε δυαδικό κώδικα:
11001110 10011010 11001110 10110001 11001110 10111011 11001110 10110111 11001110 10111100 11001110 10101101 11001111 10000001 11001110 10110001
Ο άνθρωπος λοιπόν εφηύρε άλλα συστήματα πιο κατανοητά σε αυτόν όπου μπορεί να γράψει με εντολές και εν συνεχεία ο μεταγλωττιστής (κάποιος μηχανισμός) αναλαμβάνει να μεταγλωττίσει αυτές τις εντολές σε γλώσσα μηχανής για να το δει ο υπολογιστής και το αντίστροφο.
Αν ασχολείσαι με το WordPress, θα πρέπει ήδη να γνωρίζεις ότι αποτελείται και αυτό από κάποια γλώσσα προγραμματισμού.
Μπορείς να ανατρέξεις παρακάτω στην παράγραφο «Πως τις χρησιμοποιούμε στο WordPress» για να καταλάβεις περισσότερα (από τις πηγές) για τις γλώσσες προγραμματισμού.
Εάν δεν γνωρίζεις από γλώσσες προγραμματισμού, είναι πολύ εύκολο να μάθεις μέσα σε 2 εβδομάδες για την κάθε μια από τα Links που παραθέτω.
Τι είναι οι συναρτήσεις?
Οι συναρτήσεις ή αλλιώς functions, είναι κομμάτια κώδικα τα οποία αναλαμβάνουν να διεκπεραιώσουν μια εργασία που επιθυμούμε, χωρίς να χρειάζεται κάθε φορά να γράφουμε νέο κώδικα όταν θέλουμε να ασχοληθούμε με νέα δεδομένα.
Πότε τις χρησιμοποιούμε?
Ουσιαστικά όλη την ώρα.
Το WordPress είναι πολλά κομμάτια τέτοιου κώδικα, τα οποία τρέχουν όλη την ώρα της περιήγησής μας, είτε όταν βλέπουμε το site από μπροστά, είτε από πίσω.
Τα πρόσθετα, τα θέματα κ.α. του wordpress επίσης είναι νέα κομμάτια κώδικα που κάνουμε εμείς εγκατάσταση.
Πως μπορώ να φτιάξω μια συνάρτηση?
Οι συναρτήσεις αν έχει ασχοληθεί έστω και ελάχιστα με μια γλώσσα προγραμματισμού ή αν γνωρίζεις από τα μαθηματικά (για την έννοια του σκοπού τους) χρησιμοποιούνται για να μην χρειάζεται κάθε φορά να πηγαίνεις καρφωτά και να αλλάζεις ένα κείμενο ή μια τιμή σε κάτι που βλέπει ο επισκέπτης. Δηλαδή αν έχεις 3 αριθμούς και θέλεις να τους πολλαπλασιάσεις με το 2, δεν χρειάζεται να γράψεις καρφωτά κομμάτια κώδικα 1*2 και 8*2 και 14*2. Απλούστατα φτιάχνεις μια συνάρτηση όπως στο παράδειγμα που ακολουθεί:
function pollaplasiasmos($number) {
$result = $number * 2;
return $result;
}
Όταν λοιπόν πεις στον κώδικά σου: pollaplasiasmos(14); ουσιαστικά καλείς την συνάρτηση pollaplasiasmos για τον αριθμό 14 (της δίνεις ως όρισμα δηλαδή το 14) και το αποτέλεσμα θα είναι 28.
Πως τις χρησιμοποιούμε στο WordPress?
Καταρχάς να πούμε ότι το WordPress είναι μια πλατφόρμα CMS (Content Management System) όπως το Droopal , το Joomla και άλλες πλατφόρμες.
To WordPress αποτελείται από
Τώρα όταν θελήσεις απλά να αλλάξεις εμφάνιση η συμπεριφορά σε κάποια στοιχεία του wordpress, μπορείς πολύ απλά να το κάνεις με html, css, javascript γράφοντας δικά σου κομμάτια κώδικα και είτε περνάς αυτά τα κομμάτια στα αρχεία του θέματος που χρησιμοποιείς για να τρέξουν, είτε χρησιμοποιείς ένα πρόσθετο που σου επιτρέπει να τρέξεις αυτά τα κομμάτια, όπως πχ το πρόσθετο: https://el.wordpress.org/plugins/custom-css-js/ (υπάρχουν και πρόσθετα άλλα που σου επιτρέπουν να τρέξεις ένα κομμάτι κώδικα μόνο σε μια σελίδα ή μέρος του site και όχι σε ολόκληρο το site).
Όταν θελήσεις να ασχοληθείς σε θέματα λειτουργικότητας του site (βασικές λειτουργίες και δεδομένα) κλπ, χρησιμοποιείς την γλώσσα PHP (και αν χρειαστεί και την SQL όταν εμπλέκεται και βάση δεδομένων σε αυτό που θες να φτιάξεις) και μπορείς να βάλεις τα function σου είτε καρφωτά στο θέμα που χρησιμοποιείς (αρχείο functions.php), είτε χρησιμοποιώντας κάποιο plugin, όπως πχ το: https://el.wordpress.org/plugins/my-custom-functions/ , είτε να γράψεις το δικό σου plugin, το οποίο θα μπορείς εσύ αλλά και άλλοι να εγκατάσταση εύκολα στο wordpress.
Ιδιαιτερότητα στις Custom Συναρτήσεις (functions)
Δυστυχώς ή ευτυχώς, όταν δεν έχεις γράψει μια ιστοσελίδα από το 0, αλλά χρησιμοποιείς μια έτοιμη πλατφόρμα, όπως είναι το WordPress, υπάρχουν κάποιες ιδιαιτερότητες για να λειτουργήσουν οι δικές σου προσωπικές (custom) συναρτήσεις.
Θα πρέπει να χρησιμοποιήσεις γάντζους (ή αλλιώς hooks), όπου γαντζώνονται στο σύστημα και μπορεί το σύστημα να τις δει και να τις χρησιμοποιήσει.
Τι χρειάζομαι πριν προχωρήσω παρακάτω:
Τα προτεινόμενα είναι τα ακόλουθα:
Τι είναι τα hooks?
Τα hooks (γάντζοι) με την γενική έννοια στην php, είναι ένας τύπος συναρτήσεων (functions) που μπορείς να γαντζώσεις σε ένα υπάρχον σύστημα, για να επεκτείνεις τις δυνατότητές του.
Ονομάζονται και Plugins, add-ons, extensions.
Η διαφορά είναι ότι με την ονομασία hooks ή απλά function ή script αναφέρεσε συνήθως σε κάτι μικρό που το περνάς ως κώδικα και όχι ως plug and play ολοκληρωμένη λύση (εγκαταστάσιμο πακέτο) για να το πεις plugin ή addon ή extension.
Πως εφαρμόζονται αυτά τα hooks (ή functions καλύτερα) στο WordPress?
Όταν γράψεις μια δική σου συνάρτηση μπορείς να την εφαρμόσεις με δύο τρόπους
Τι είναι τα Actions και τα Filters στο WordPress?
Είναι και αυτά functions (συναρτήσεις), όπου μπορούν να παραμετροποιηθούν είτε από Plugins είτε από Themes.
Τι είναι τα Actions?
Είναι συναρτήσεις (ή συνάρτηση add_filter) όπου εκτελούνται μόνο όταν συμβαίνει ένα συγκεκριμένο γεγονός στο WordPress. Μόνο όταν συμβαίνει.
Έχουμε δύο τύπους Action:

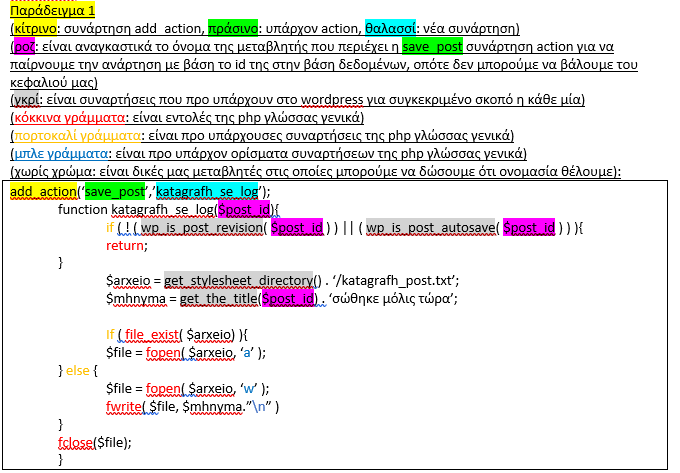
Στο παράδειγμα που είδαμε, χρησιμοποιήσαμε:
Το παραπάνω παράδειγμα, αναλαμβάνει όταν πατάς το κουμπί αποθήκευσης σε μια ανάρτηση, να καταγράφει σε ένα δημιουργημένο από εμάς αρχείο ‘katagrafh_post.txt’ το οποίο βρίσκεται μέσα στο θέμα που χρησιμοποιούμε, να προσθέτει μια γραμμή με: ‘Τίτλος Ανάρτησης’ σώθηκε μόλις τώρα
Για να μην αποθηκεύει όμως 3 φορές στο αρχείο (γιατί αποθηκεύει και την αυτόματη αποθήκευση, αλλά και προηγούμενες εκδόσεις ανάρτησης), χρησιμοποιούμε ένα if στην αρχή. Αμέσως από κάτω (το επόμενο if) είναι γενική γλώσσα της php για να ανοίξει το txt αρχείο και να αποθηκεύσει μέσα.

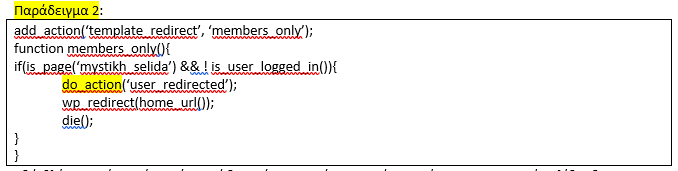
Εδώ βλέπουμε ότι υπάρχει ένας κώδικας όπου αν κάποιος χρήστης πάει σε μια μυστική σελίδα, δεν τον αφήνει να την δει αν δεν είναι συνδεδεμένος και τον κάνει redirect στην αρχική σελίδα του site.
Η γραμμή με κίτρινο χρώμα όμως αναλαμβάνει όλο αυτό το κομματάκι να το δημιουργήσει σε καινούργιο δικό μας action.
Θα μπορούσε να μην υπάρχει και πάλι θα δούλευε ο κώδικας, αλλά θα έπρεπε να τον ξαναγράψουμε για άλλες περιπτώσεις.
Τώρα μπορούμε απλά να καλέσουμε παρακάτω το νέο action:
add_action(‘user_redirected’, ‘νέα συνάρτηση’);
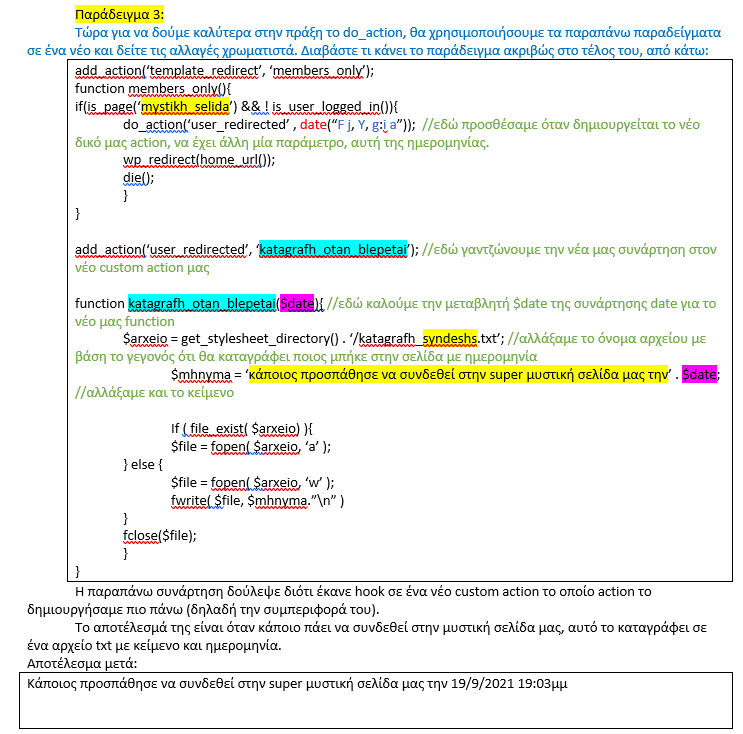
Αποτέλεσμα μετά από αυτό:
Όποιος πηγαίνει στην διεύθυνση http://www.dieyhtynsh.com/mystikh_selida και δεν είναι συνδεδεμένος, τον επιστρέφει άμεσα στην αρχική σελίδα http://www.dieythynsh.com

Τι είναι τα Filters?
Είναι συναρτήσεις (ή συνάρτηση add_action) όπου σου επιτρέπει να παραμετροποιήσεις μια υπάρχουσα συνάρτηση. Τα filters σε αντίθεση με τα actions, σου επιτρέπουν να αλλάξει τα δεδομένα πριν καν σταλθούν στην βάση δεδομένων και στον περιηγητή (browser), γι’ αυτό τον λόγο είναι καθολικά στην τροποποίηση. Δηλαδή γαντζώνεται συνάρτηση και αλλάζει την συμπεριφορά για πάντα, ενώ στο action το κάνει παροδικά μόνο όταν συμβαίνει ένα action.
Με απλά λόγια παραμετροποιούν τα δεδομένα WordPress πριν αποθηκευτούν και εκτελεστούν.
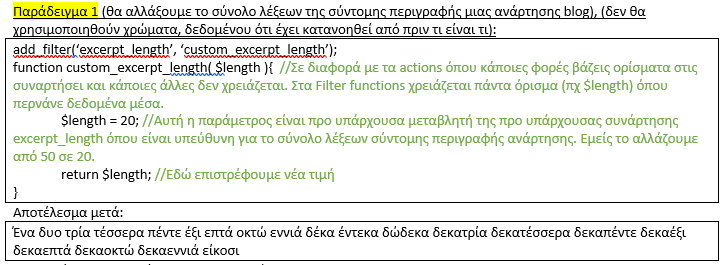
Παράδειγμα 1 (θα αλλάξουμε το σύνολο λέξεων της σύντομης περιγραφής μιας ανάρτησης blog), (δεν θα χρησιμοποιηθούν χρώματα, δεδομένου ότι έχει κατανοηθεί από πριν τι είναι τι):

Στο παράδειγμα που είδαμε, χρησιμοποιήσαμε:
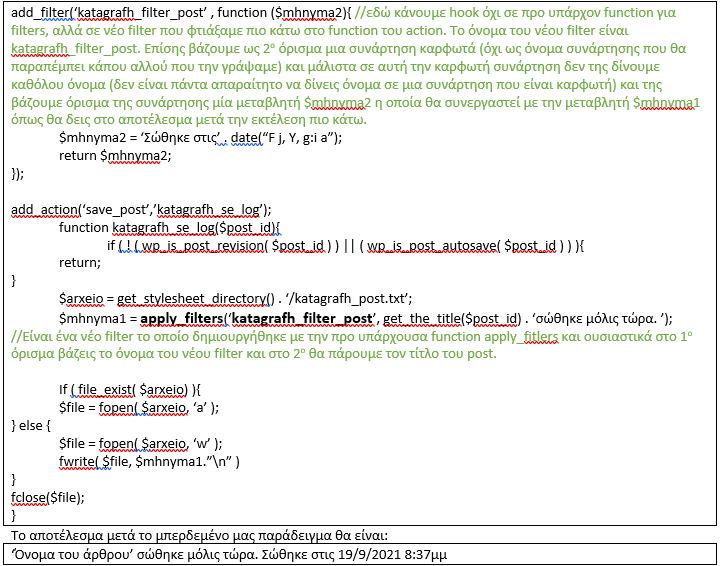
Παράδειγμα 2: Θα δούμε τώρα πως συνδυάζονται Actions και Filters και πως δημιουργείς δικό σου filter ουσιαστικά. Αυτό θα το κάνουμε, χρησιμοποιώντας και αλλάζοντας το 1ο παράδειγμα από τα actions σε συνεργασία με ένα νέο filter.

Τί είδαμε στο αποτέλεσμα? Ότι λειτούργησε και το action function και το filter function μαζί σε συνεργασία και δημιουργήσαν αυτή την γραμμή που διαβάσαμε.
Ποιο ήταν το νόημα του παραπάνω παραδείγματος?
Εφόσον πλέον το action function θεωρείται ως κεκτημένο του site μας (σαν να προ υπήρχε), πάμε εμείς με filter action και το αλλάζουμε (όπως είχαμε πει στην αρχή για κάθε άλλη λειτουργία του wordpress. Ότι δηλαδή παραμετροποιούμε τα δεδομένα wordpress πριν αποθηκευτούν και εκτελεστούν. Το ίδιο κάναμε και εδώ. Δεν έχει σημασία αν το κάναμε σε ένα action που εμείς γράψαμε. Ας πούμε ότι προ υπήρχε.)
Παράδειγμα 3
Εδώ θα δούμε πως παραμετροποιούμε plugins και λειτουργίες του wordpress με filters:
Ας δούμε για παράδειγμα το πρόσθετο yoast seo το οποίο έχει και αυτό τα δικά του actions και filters: http://hookr.io/plugins/yoast-seo/4.6/filters/#index=a ή https://developer.yoast.com/
Αν δείτε τον κώδικα μιας σελίδας (ας πούμε της μπροστινής), θα δείτε ότι το yoast seo προσθέτει κάποια meta tags στο head του html και προσθέτει επίσης ένα πολύ μικρό script tag με όνομα ‘application/ld+json’ με κάποιες εντολές σε javascript εύκολα αναγνώσιμες, ακριβώς κάτω από τα meta tags.
Ας πούμε πως δεν θέλεις το potential action key του json που μπαίνει εκεί μέσα (το οποίο ουσιαστικά λέει στην google και σε άλλες μηχανές αναζήτησης πως επιτρέπεται το search στο site σου) και θέλεις να το αφαιρέσεις.
Είτε θα το κάνεις με μπακαλίστικο τρόπο, βρίσκοντας το υπεύθυνο αρχείο και σβήνοντας ότι δεν θέλεις.
Είτε θα χρησιμοποιήσεις hook action ή filter ανάλογα τι υπάρχει και θα το αφαιρέσεις/σταματήσεις.
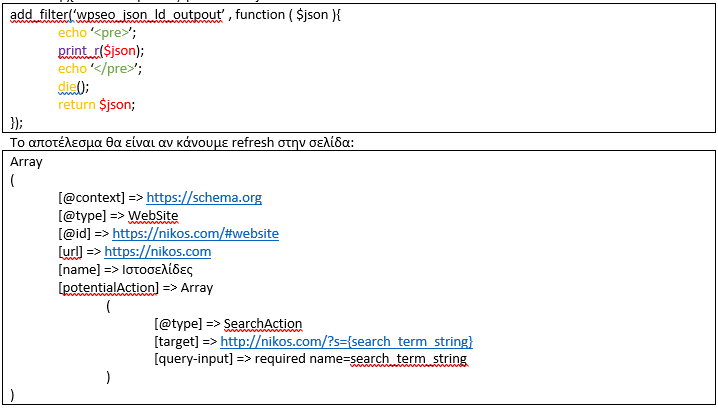
Το filter το οποίο είναι υπεύθυνο λοιπόν γι’ αυτό είναι το ‘wpseo_json_ld_outpout’.
Οπότε αρχικά να δούμε πως φαίνεται το json:

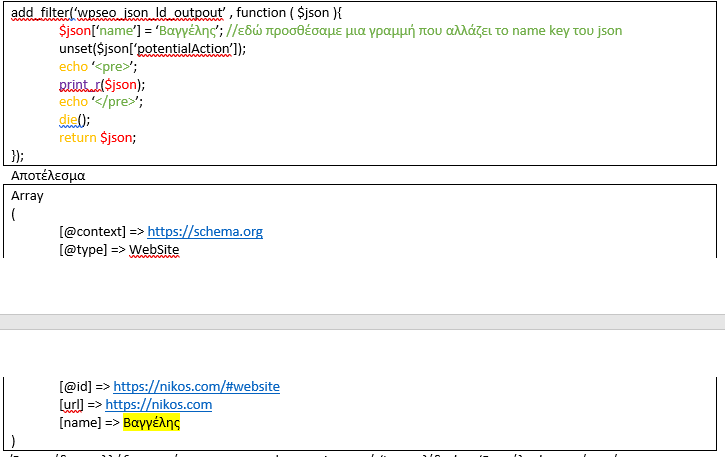
Θα αλλάξουμε λοιπόν αυτές τις πληροφορίες πριν καν εκτυπωθούν στην οθόνη.
(δείτε τις αλλαγές στα σχόλια με πράσινο χρώμα και στο αποτέλεσμα με κίτρινο γέμισμα)

Όπως είδαμε αλλάξαμε το όνομα του name key στο json από ‘Ιστοσελίδες’ σε ‘Βαγγέλης’ και επίσης έχει εξαφανιστεί όλο το potentialAction key.
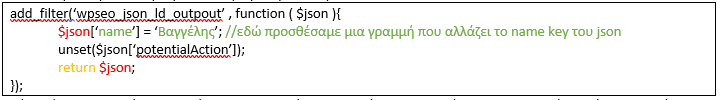
Οπότε αφού είμαστε σίγουροι, αλλάζουμε την τελική function σε:

ούτος ώστε να επανέλθει η σελίδα μας κανονικά (να μπορούμε να την δούμε) και οι αλλαγές να γίνουν σε επίπεδο κώδικα.
Αν κάνουμε inspect τον κώδικα θα δούμε ότι οι αλλαγές έγιναν κανονικά.
Επιπλέον επεξήγηση για τα Filters:
| Επεξήγηση | Κώδικας | Αποτέλεσμα |
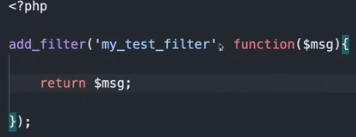
| Αν τρέξεις μόνο του το ακόλουθο |  |
 |
| Αν τώρα θέλουμε αυτό το κομμάτι δεδομένων να το κάνουμε επεκτάσιμο και διαθέσιμο σε άλλα κομμάτια της εφαρμογής μας, θα χρησιμοποιήσουμε ένα φίλτρο στο νέο φίλτρο (όπως είδαμε και στα προηγούμενα παραδείγματα). |  |

Ίδιο αποτέλεσμα |
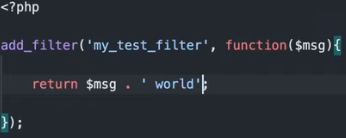
| Και πάμε τώρα να φέρουμε κάτι επιπλέον σε αποτέλεσμα |  |
 |
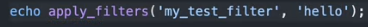
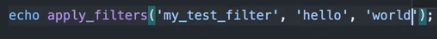
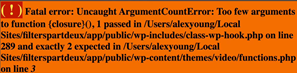
| Ας βάλουμε τώρα στο apply_filters μας και 3ο όρισμα και στο 2ο όρισμα του φίλτρου μας το οποίο είναι καρφωτή συνάρτηση, προσθέσουμε μέσα σε αυτήν την συνάρτηση και 2ο όρισμα, θα έχουμε τα ακόλουθα: | 
|

Σφάλμα γιατί υπάρχουν κανόνες που δεν ακολουθήσαμε. |
| Αν έχουμε εγκαταστήσει τα προ απαιτούμενα που αναφέρονται πιο πάνω (vs code , extension , xampp), μπορούμε εύκολα να ακουμπήσουμε πάνω στην add_filter συνάρτηση και να δούμε τις απαιτήσεις της σε ορίσματα, αν όχι, μπορούμε να το Link με τα filters που παραθέσαμε πιο πάνω και να δούμε περισσότερα γι’ αυτήν. | Με έναν έλεγχο που έγινε, διαπίστωσα ότι χρειάζεται αλλαγές όσον αφορά τα ορίσματα:
|
– |
| Με βάση λοιπόν τα ορίσματα που είδαμε, διαπιστώνουμε ότι το πρόβλημα βρίσκεται στα accepted_args που αφορά στο πόσα ορίσματα μπορεί να πάρει η συνάρτηση που βάζουμε στο φίλτρο μας. Από την στιγμή που της βάλαμε δύο ορίσματα και δεν έχουμε βάλει τα προαιρετικά ορίσματα του φίλτρου για να πούμε ότι θα αλλάξουμε το 1 σε 2, εκεί δημιουργείται το πρόβλημα.
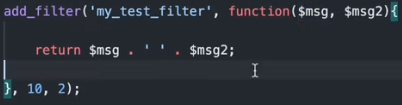
Θα κάνουμε λοιπόν αυτό, θα περάσουμε όλα τα ορίσματα στο add_filter και θα κάνουμε την απαραίτητη αλλαγή. |
 |
 |
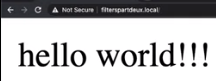
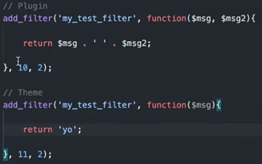
| Τώρα ας δοκιμάσουμε να βάλουμε ένα ίδιο Filter πιο κάτω, ας πούμε ότι το πρώτο είναι του Plugin και το 2ο του θέματος. Αυτό που θα γίνει είναι ότι το 2ο δεν χρειάζεται δύο ορίσματα στο function γιατί αυτό που τραβάει από το 1ο είναι σαν ένα όρισμα, σαν μια γραμμή κειμένου. Το 2ο filter λοιπόν ως κλώνος του 1ου παίρνει το κείμενο του 1ου και προσθέτει και ότι άλλο θέλουμε να προσθέσουμε που συμβαίνει στο 2ο . |  |
 |
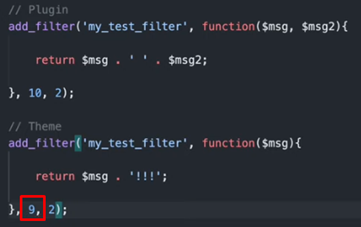
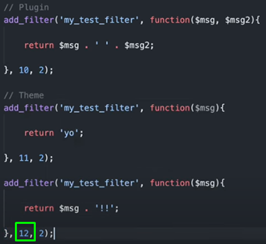
| Τώρα αν βάλουμε και στο 2ο filter όλα τα ορίσματα και αλλάξουμε το όρισμα προτεραιότητας θα έχουμε τα ακόλουθα: | 
|
Έτρεξε πρώτα το 2ο φίλτρο (κλώνος) και μετά το άλλο. Επειδή όμως το 2ο έπαιρνε κείμενο από το 1ο , δημιουργήθηκε το παράδοξο που είδαμε, το οποίο όμως εξηγείται στην ακόλουθη εικόνα προτεραιοτήτων:
Αυτό έγινε γιατί το κύριο filter έχει δύο ορίσματα μέσα του. Σε αυτή την περίπτωση λοιπόν, ο κλώνος κρατάει μόνο το 1ο όρισμα από το κύριο filter. |
| Τώρα, αν δώσουμε ανώτερη προτεραιότητα στο 1ο filter και κατώτερη στο 2ο ( δηλαδή το δεύτερο θα είναι το τελευταίο που θα τρέξει, άρα θα υπερισχύσει έναντι του 1ου ) και αλλάξουμε το κείμενο σε κάτι εντελώς διαφορετικό, το αποτέλεσμα θα είναι: |  |
Επικράτησε το τελευταίο. |
| Τώρα αν φτιάξουμε και 2ο κλώνο, δηλαδή 3ο ίδιο filter και του βάλουμε προτεραιότητα τελευταία έναντι όλων, θα συμβεί το εξής: |  |
Δημιουργία Plugin για WordPress
Και έφτασε η ώρα όλο αυτόν το κουραστικό χρόνο που σπαταλήσαμε για να γράψουμε άπειρες γραμμές κώδικα, να τον συμμαζέψουμε σε ένα δικό μας Plugin και αν θέλουμε να το πουλήσουμε ή να το διαθέσουμε δωρεάν open source και πάντοτε με την βοήθεια των φίλων προγραμματιστών στο github, προκειμένου το Plugin μας να γίνει ακόμα πιο δυνατό.
Αρχικά δημιουργούμε έναν φάκελο με το όνομα του Plugin μας, ο οποίος θα περιέχει μέσα τα ακόλουθα:
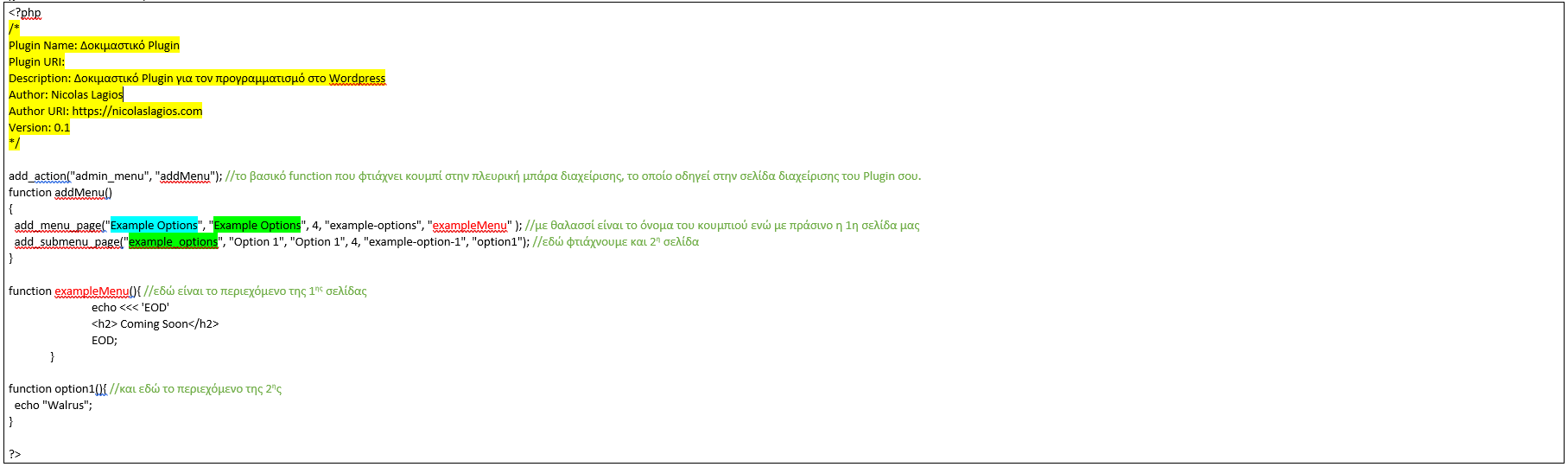
index.php
και θα έχει τον ακόλουθο κώδικα μέσα:

Με κίτρινο είναι τα στοιχεία του plugin μας, για να μπορέσει το wordpress να το αναγνωρίσει ως Plugin. Τα αλλάζουμε κατά το δοκούν.
Το παρόν άρθρο συνεχίζεται σύντομα για την ολοκήρωση της γενικής παρουσίασης προγραμματισμού στο wordpress. Θα παρουσιάσουμε αμέσως μετά το WordPress REST API
Original Source: https://nicolaslagios.com/%cf%80%cf%81%ce%bf%ce%b3%cf%81%ce%b1%ce%bc%ce%bc%ce%b1%cf%84%ce%b9%cf%83%ce%bc%cf%8c%cf%82-%cf%83%cf%84%ce%bf-wordpress-%ce%ba%ce%b1%ce%b9-%ce%b4%ce%b7%ce%bc%ce%b9%ce%bf%cf%85%cf%81%ce%b3%ce%af%ce%b1/